大家在写项目的过程中,可能会遇到种种奇怪的问题,就比如图片会莫名其妙的距离底部有一定的距离,而且图片没有任何外边距,底部的元素也没有任何外边距,那么这个微小的距离是怎么产生的呢?我们一起来看一下。
问题描述
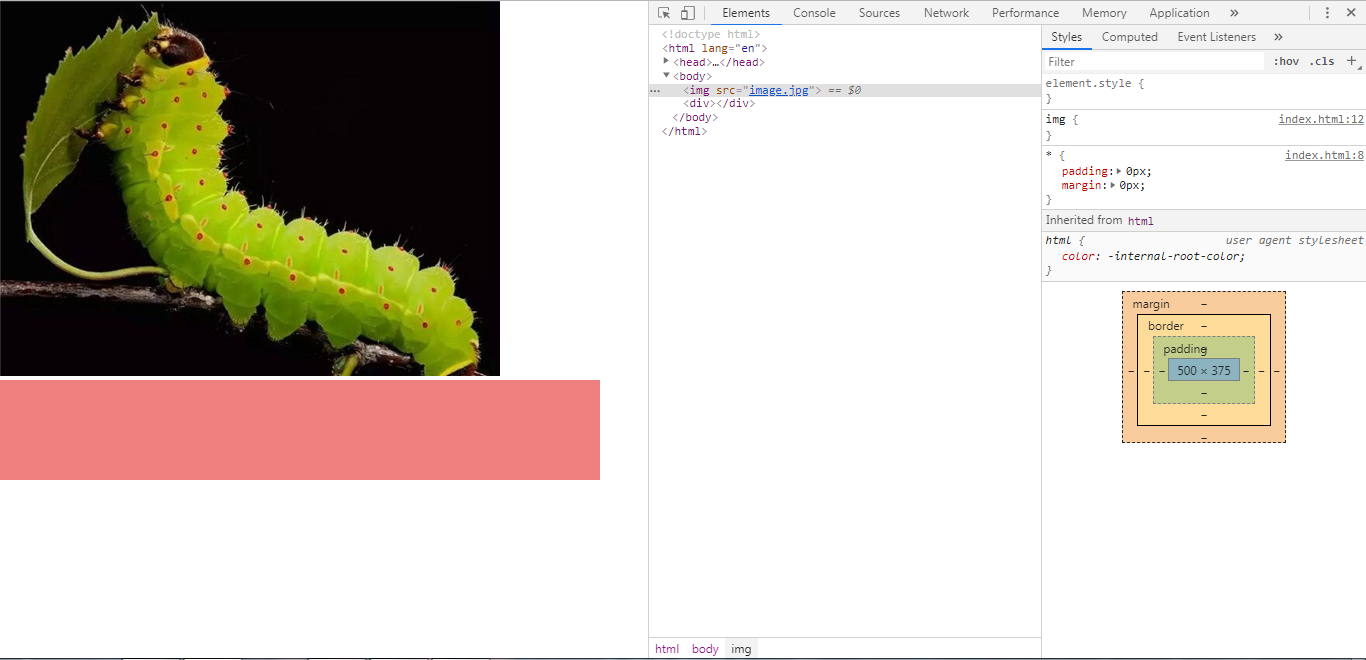
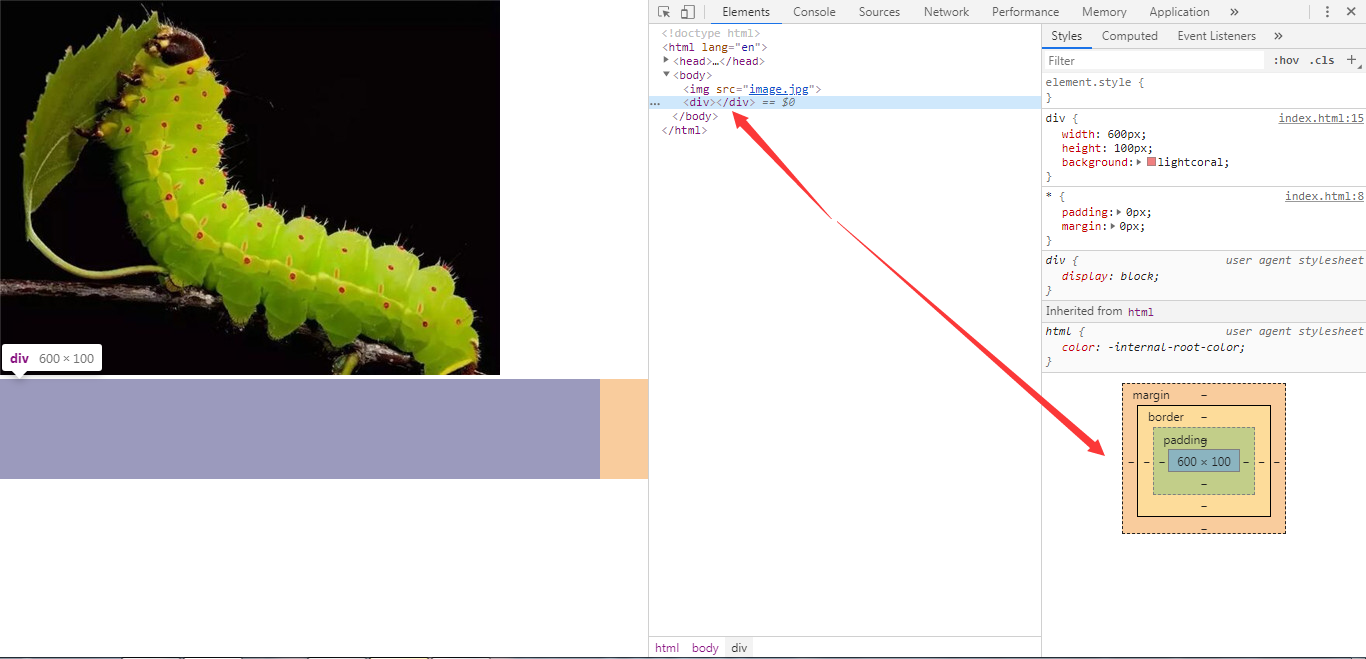
首先,如下图所示,我们在开发者工具中可以看到,图片和下面的div是已经没有任何边距的,但是它们之间确确实实存在着一种奇怪的距离。
根本原因在于img标签为行内元素(inline),该元素默认垂直对齐方式为以父元素的baseline,但是展示时又是以bottomline为对齐方式,因此造成了img标签上下的间隙。
清除间距的方法
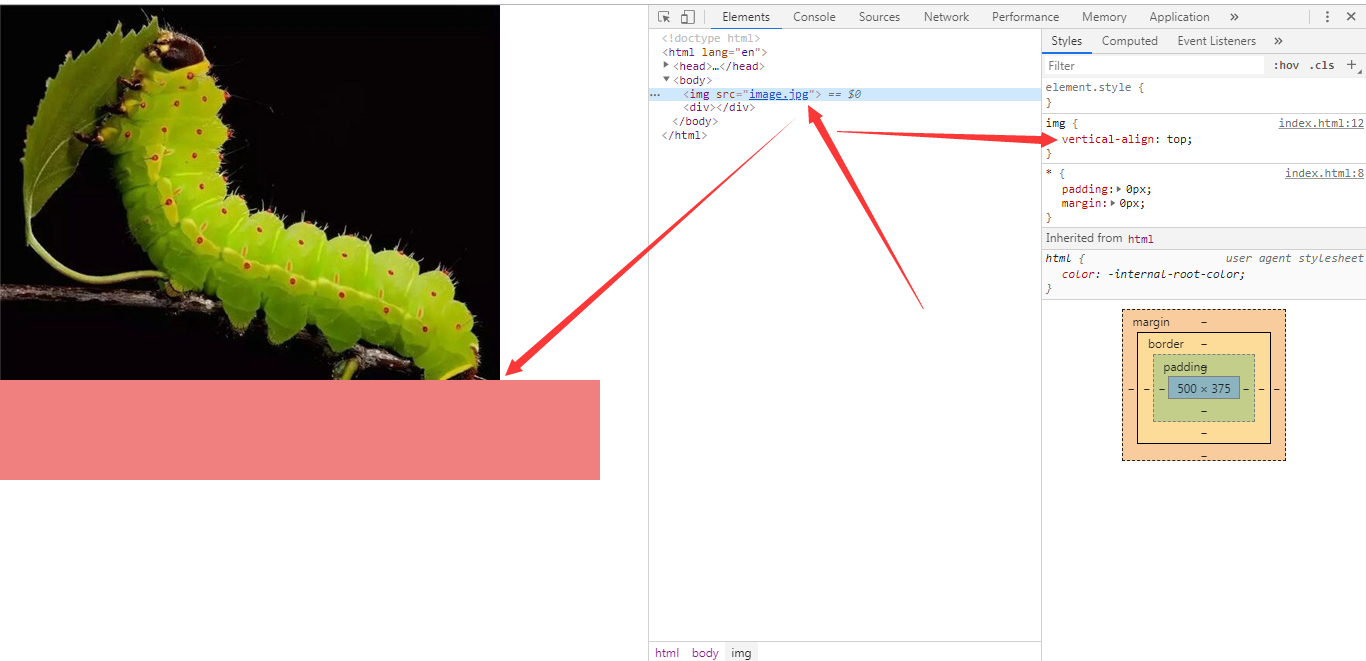
第一种:设置垂直对齐方式。
将img标签的垂直对齐属性(vertical-align)设置为top或bottom,即
img{
vertical-align: top;
}
第二种:设置img标签为块元素。
因为img默认是行内元素(inline),所以我们要将图片的显示方式(display)设置为block块元素,即
img{
display: block;
}